
Атрибут target тега <a> известен каждому оптимизатору, т. к. существует с первых версий HTML. Он предназначен для указания, как открывать ссылку: в текущей вкладке/фрейме или в новой. То есть, он позволяет изменить стандартное поведение ссылок — открытие в той же вкладке.
Казалось бы, раз все знают, какой смысл писать об этом? Но на практике мы столкнулись с тем, что многие оптимизаторы:
- Не уделяют внимание данному атрибуту. Об этом говорит наша статистика по проектам, в которых не указан target="_blank" для внешних ссылок.
- Не знают об одной важной особенности данного атрибута.
О том, что нужно знать про target="_blank", мы расскажем в этой статье.
Польза target="_blank"
Сохраняем пользователей
По умолчанию все ссылки сайта открываются в текущей вкладке браузера. Это касается и ссылок на другие сайты. Здесь появляется риск потери пользователей, которые навсегда уходят с вашего на внешний сайт. Например, уходят с карточки товара на сайт производителя и там "залипают".

Как это происходит?
Многие пользователи до сих пор не знают, что средней кнопкой мыши можно открывать ссылки в новых вкладках. Некоторые забывают об этом. Большинство просто нажимают по ссылке и переходят на внешний сайт, забывая, откуда они пришли.
Здесь как раз на помощь приходит атрибут target. Он позволяет принудительно открывать ссылки в новых вкладках браузера. Посмотрите, как это работает (нажимать левой кнопкой мыши):
- Ссылка без target="_blank" (не забудьте вернуться)
- Ссылка с target="_blank"
Поэтому рекомендуем использовать данный атрибут для всех внешних ссылок на сайте:
<a href="site.ru" target="_blank">Внешняя ссылка</a>
Удерживаем внимание
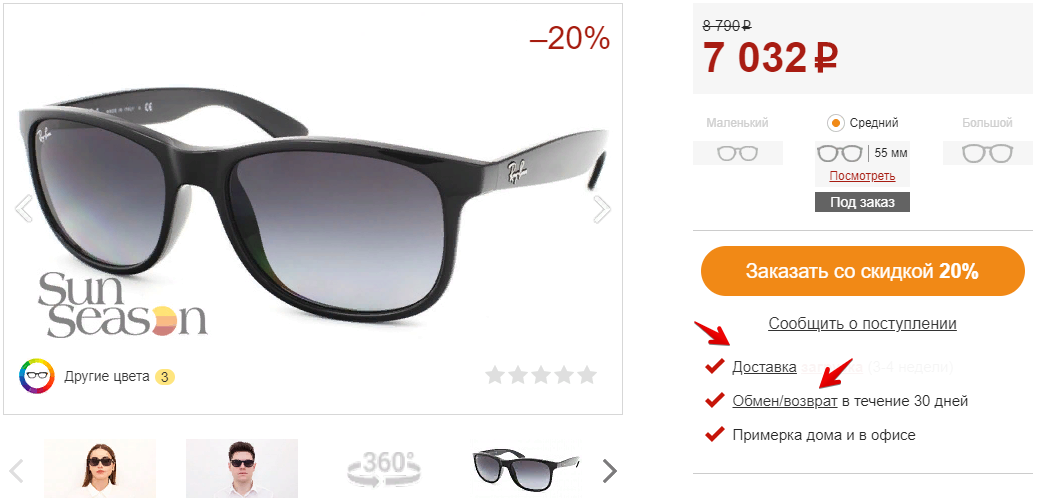
Также бывает полезно открывать некоторые внутренние ссылки в новой вкладке. Например, на карточке товара ссылку на информацию о доставке лучше открыть на новой странице, чтобы пользователь не потерял страницу с карточкой товара и продолжил заказ.

Вопрос-ответ по target="_blank"
Чем отличается target="blank" и target="_blank"?
target="_blank" — открывает все ссылки в разных вкладках, target="blank" — все в одной новой вкладке.
Если у ссылок указан атрибут target="_blank" (с подчёркиванием), то все они будут открываться в разных вкладках. Если на странице несколько ссылок с атрибутом target="blank" (без подчёркивания), то все они будут открываться в одной отдельной вкладке. Первый вариант в большинстве случаев удобнее для пользователей, второй — применяется на ваше усмотрение.
Есть ли альтернативы?
Да.
Некоторые сайты используют JavaScript для открытия ссылок в новых вкладках. Например, такой вариант (вместо https://saitreport.ru подставить своё значение):
<a href="https://saitreport.ru" onclick="var otherWindow = window.open(); otherWindow.opener = null; otherWindow.location = this.href; return false;">внешняя ссылка</a>
Данный скрипт можно оформить в виде отдельной функции, которая срабатывает на всех внешних ссылках.
Валидно ли использовать?
Да, кроме XHTML.
Атрибут target был исключён из XHTML. С тех пор атрибут считается невалидным. Но в HTML 5, атрибут был снова реабилитирован, поэтому его использование не противоречит современным стандартам.
Не страдает ли юзабилити?
Скорее нет, чем да.
По этому вопросу до сих пор ведутся жаркие споры. Против обычно выступают опытные пользователи, которые хотят на 100% контролировать поведение открываемых ссылок. Но они — в меньшинстве. Большинство вебмастеров склоняются к открытию внешних ссылок в новых вкладках из соображений удержания аудитории сайта и для удобства пользователей.
Как найти все внешние ссылки без target="_blank" на сайте?
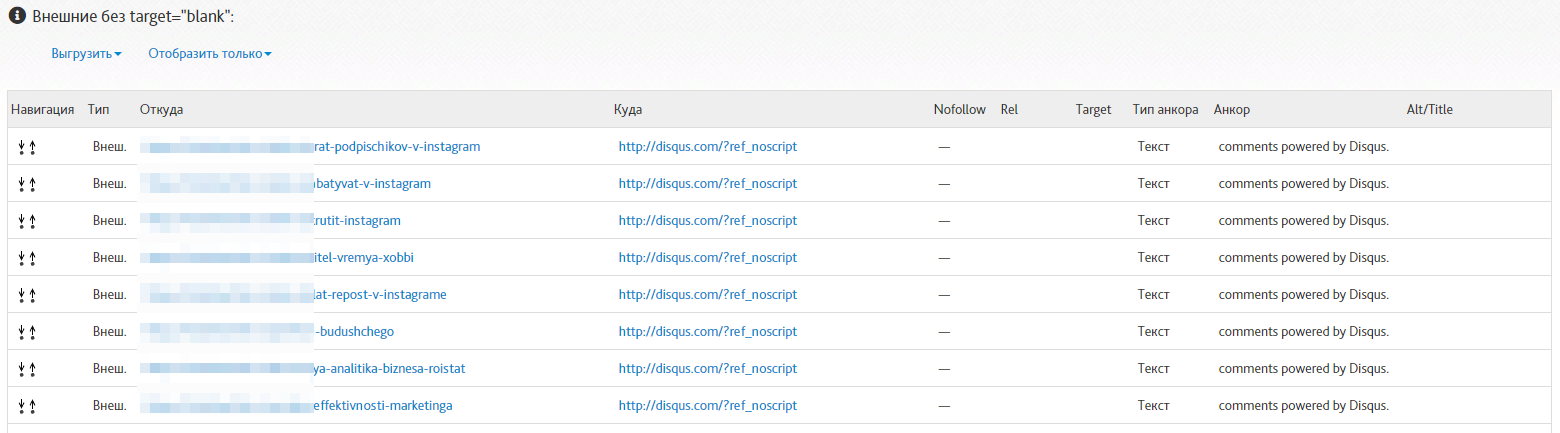
Для этой цели мы сделали в Сайтрепорте новый отчёт Внешние без target="_blank". Отчёт доступен как в интерфейсе, так и в виде CSV выгрузки.

Стоит отметить, что ссылки на поддомены Сайтрепорт считает внешними. Здесь вам стоит решить самим, ставить для них target="_blank" или нет.
Помимо этого, вы сможете найти все внешние ссылки, циклические, ссылки-картинки и множество других срезов в отчётах Сайтрепорта.
Проверить сайт на ошибки
Target="_blank" + rel="noopener" = Безопасность
В использовании target="_blank" есть одна особенность. Страницы, открытые через ссылки с этим атрибутом, выполняются в одном процессе браузера вместе с родительской страницей. Это плохо по двум причинам:
- Внешняя страница влияет на производительность родительской. То есть, если открытая внешняя страница потребляет много ресурсов, то подвиснет и ваша исходная страница.
- Внешняя страница получает частичный контроль над родительской страницей. Это может угрожать безопасности пользователей.
Подробнее с данной проблемой можно ознакомиться по ссылкам:
- https://habr.com/post/282880/
- https://quasi-art.ru/library/it/use-rel-noopener
- https://mathiasbynens.github.io/rel-noopener/
Чтобы избежать таких нежелательных последствий для всех внешних ссылок с атрибутом target="_blank", необходимо использовать атрибут rel="noopener". Данный атрибут разрывает связь родительской и дочерней страницы, и они начинают выполняться в разных процессах браузера.
Атрибут noopener можно использовать с атрибутом nofollow, если вы не хотите передавать вес стороннему сайту:
<a href="site.ru" target="_blank" rel="nofollow noopener">Внешняя ссылка</a>
Как найти все внешние ссылки с атрибутом target="_blank", но без rel="noopener" на сайте?
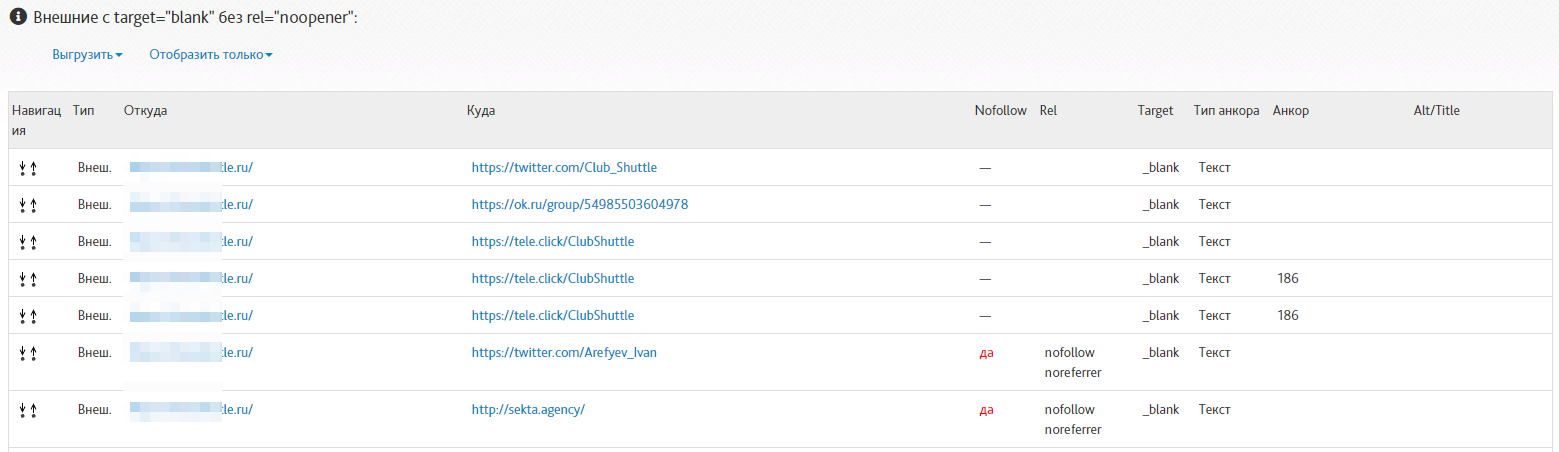
Об этом мы уже позаботились и сделали в Сайтрепорте отчёт Внешние ссылки с target="_blank" без rel="noopener". Отчёт доступен как в интерфейсе, так и в виде CSV выгрузки.

Также в отчёте по ссылкам вы можете просмотреть содержимое атрибутов rel и target всех ссылок сайта — как внутренних, так и внешних.
Как исправить найденные ошибки?
Для популярных CMS есть плагины, позволяющие управлять поведением ссылок на сторонние сайты. Например, для WordPress это WP External Links. Если ваша CMS не имеет такой встроенной функции или плагина, то можно написать собственный скрипт или расставить атрибуты вручную, если на сайте немного страниц.
Для поиска, описанных в статье, и многих других ошибок, рекомендуем воспользоваться сервисом Сайтрепорт.

Спасибо за интересный материал. Но вы забываете про самое главное - ориентир на пользователя. Вы игнорируете предпочтения пользователя. Открывая ссылки в новой вкладке, вы чуть ли не насильно говорите ему, "останься на нашем сайте, вдруг ещё пригодится, а эту ссылку открой в новой вкладке/окне". Если мне нужно запомнить ваш сайт/страницу, то я добавлю его в избранное и зайду в другое время (когда освободиться время, когда будет потребность, когда просто захочется для интереса зайти на данный сайт). Если я не нашёл ничего интересного для себя, то и нет повода оставаться на данном сайте. Функциональность "Добавить в избранное" сейчас работает во всех браузерах и заставить пользователя сейчас не потерять сайт скорее нужна только для новичка. А опытный пользователь скорее будет раздражён, если сайт без нужды откроет сайт в новой вкладке.
Константин, верно пишете. Здесь не всё однозначно. В конечном счёте решение принимает владелец сайта, ориентируясь на предпочтения аудитории и бизнес-задачи. Будем признательны, если кто-то из наших пользователей поделится информацией как повлияло внедрение target="_blank" для внешних ссылок на глубину просмотра, время на сайте, заказы и т. п.
Я даже не буду думать о каком-то насилии со стороны сайта, потому что все ссылки сам открываю в новом окне, предусмотрено это сайтом или нет, потому что мне так удобно и я не сужу по себе об этом удобстве. А открываю в новом, чтобы не потерять где я остановился на родительской странице с кучей товаров. Например на озоне перешел в категорию отмотал на нужный товар вниз, нажал на товар, мне открылся товар в том же окне, я его просмотрел, нажал назад и вернулся уже не на тот товар, на котором остановился - список сбился. Куда теперь мотать? Где искать вверх, вниз? Товары похожи, названия тоже примерно одинаковые. Для справедливости у ВБ четко отрабатывает и там открывается все в том же окне. У Яндекс Маркета все открывается в новом окне. Да даже возьмем поисковики. У Гугла в том же, у Яндекса в новом окне открывается. И о каком удобстве вы тут спорите? Только о своем. Что вам удобно за то и топите. Раньше все топили за Target_blanc потому, что не было распространено ходить по сети на телефонах (технически не позволяли еще, только появлялись на ИОСЕ и андроиде). На мониторах удобнее работать с вкладками и проблем не было и споров. Сейчас все приложения маркетплейсов в телефонах (несмотря на описанные выше способы открытия страниц на десктопе) открывают страницы в том же окне, потому что на экране телефона не удобно работать с вкладками (они запрятаны в выдвигающемся меню где-то и т.д. в зависимости от браузера на телефоне и проще нажать на кнопку назад, которая на виду). Естественно телефоны стали менять привычки людей и это начало переносится и на десктопы и армия "однооконщиков" выросла.